— October 6, 2021
Why the New Firebase Web v9 Modular SDK is a Game-Changer
Reduce unnecessary bloat from Firebase-powered web apps
Firebase is one of the most popular Backend-as-a-Service options for a modern tech stack. In addition to offering a NoSQL database solution called Firestore, the Firebase platform provides solutions for authentication, file storage, hosting, and analytics. The Firebase SDK is available for many platforms, including mobile, Unity, Java, C++, and the web.
One of the major shortcomings of Firebase on the web, however, was its sheer size. According to BundlePhobia, a tool used to determine the size of NPM packages, the firebase Web Javascript package weighs in at 235.5kB when minified & g-zipped. This can result in an additional 0.59s of loading time for some users with slower network connections. For comparison, lodash is another notoriously heavy NPM package yet it only weighs 24.5kB when minified & g-zipped: a 10th of the size of Firebase.

This is a known issue with the Firebase Web Javascript SDK, and has turned many developers away from the product. Especially for developers building products for end-users who may not have access to a fast internet connection, loading a package as large as Firebase was simply not an option for them.
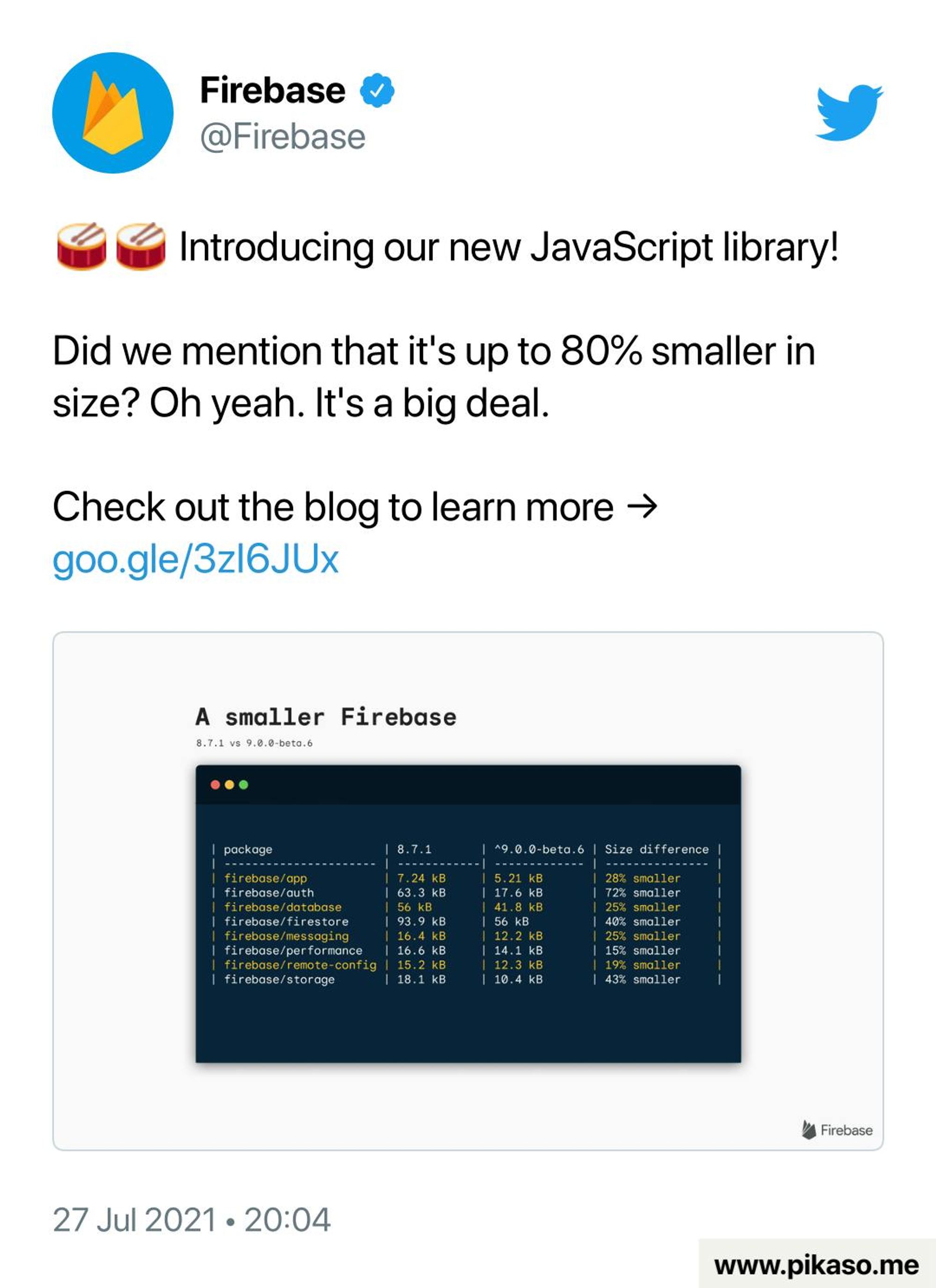
Thankfully, the Firebase team has been hard at work recreating the Firebase Web SDK from the group up. On July 27th, 2021, the official Firebase Blog account announced the pre-release of the a new, modular JavaScript SDK that can be “up to 80% smaller!”

Firebase Web v9 will completely change how web developers use Firebase. With the introduction of a fully overhauled, modular, functional programming style and the inclusion of a Firestore “lite” library, web apps powered by Firebase Web v9 will run faster, loader quicker, and dramatically enhance both the user and developer experience.
With all that said, let’s take a look at some of the radical changes introduced in this new modular Firebase Web SDK.
Side-effect-free imports
Previously, the Firebase Javascript SDK incorporated what is known as side-effect imports. In simplest terms, a side-effect occurs when a function modifies state outside of its provided scope. For example, if function a were to modify global variable x, then function a would produce a side-effect. Side-effect imports effect the state, logic, or functionality of your program without calling any methods or referencing any variables that are exported from the package. The mere presence of the package in your program (via an import statement or require call) can affect the functionality of your program.
The old Firebase Web SDK heavily relied on side-effect imports. For each additional Firebase functionality you wanted to include in your app (authentication, Firestore, cloud storage, analytics, etc.), you had to import an additional package like so:
1
2
3
4
5
6
7
// main firebase app import
import app from "firebase/app";
// SIDE EFFECT PACKAGES
import "firebase/auth";
import "firebase/firestore";
import "firebase/storage";If you have experience with working with the old Firebase Web SDK, you might have incorporated lazy-loading for importing the Firebase packages. This solution would decrease the initial load size and time of your web app, but users would still be forced to wait for all of these packages to load before the app became fully functional.
Firebase Web v9 changes all of this. The concept of side-effect packages is non-existent in the new Firebase Web SDK, and all of the packages are completely tree-shakable. That means that only the parts of Firebase that are needed by your app will be imported on the client. This drastically reduces the final bundle size of your app and will lead to much faster loading times!
Native Javascript ES modules
In the new Firebase Web SDK, each individual functionality of Firebase that your app requires is imported separately thanks to the introduction of modular packages. Because the new SDK is built into native Javascript ES modules, you can directly import only the features that your program needs: nothing more, nothing less. For example, let’s say you want to initialize your Firebase app and then watch for auth changes:
1
2
3
4
5
6
7
8
9
10
11
12
// imports with ES modules
import { initializeApp } from "firebase/app";
import { getAuth, onAuthStateChanged } from "firebase/auth";
// initialize firebase app
initializeApp(firebaseConfig);
// watch for auth changes
const auth = getAuth();
onAuthStateChanged(auth, (user) => {
// deal with authentication changes
});The introduction of modular packages in turn results in the introduction of a more functional programming style when working with the Firebase Web SDK.
Functional programming style
If you have ever worked with functional programming languages or libraries, you will be familiar with the advantages that functional programming grants you as a developer. Programs that adhere to the functional programming style often have the advantages of being very intuitive and incredibly test-friendly. Although the old Firebase Web SDK was hardly difficult to comprehend, the new Firebase Web SDK is no less intuitive or beginner-friendly.
To demonstrate the functional programming style introduced by the new modular Firebase packages, let’s look at an example of updating a document in Firestore.
1
2
3
4
5
6
7
8
9
10
11
import { getStorage, ref, uploadBytes } from "firebase/storage";
// first, get a reference to the storage bucket for our app
const storage = getStorage();
// then, make a reference to the file
const usersCollection = ref(storage, "files/example.png");
// finally, upload the file to the reference
uploadBytes(usersCollection, file);As you can see, there is a lot of function nesting present in this code example—the result of one function is passed as the argument to another function, whose result is passed to the argument of another function, and so on. This is in stark contrast to the method chaining approach used by the old Firebase Web SDK.
To summarize, the code used with the new Firebase SDK functional languages like F# or Scala (or functional libraries like Ramda and RxJS), whereas the code used with the old Firebase Web SDK resembles that of Java or C++.
Firestore Lite
Firestore is an incredibly powerful and useful database service. It provides a lot of features, many of which aren’t actually utilized in all web apps that use Firestore. Many developers simply use Firestore as an easy-to-implement NoSQL database that handles many of the complexities of operating a database on both the client- and server-side. To that extent, a lot of web apps don’t need the realtime updates capability of Firestore; they just need access to one-time document and collection queries.
The Firebase team recognizes this valid use case, and has addressed it with the introduction of a new library: Firestore Lite. The Firestore Lite library is up to 80% lighter than the old Firestore v8 library. All of the features of Firestore that you have grown to love and take full advantage of, minus realtime updates, are available in the Firestore Lite library. This is a big win for the Firebase Web community because your apps can now be more performant and less bloated with unused code!
Compatibility
The new Firebase Web v9 SDK makes it easy to progressively upgrade from the v8 SDK. The firebase package provides a compat library to make migrating from v8 to v9 easy and incremental. For all of the places in your codebase where you aren't ready to make the full switch to Firebase Web v9, you can take advantage of the compat library and incrementally upgrade parts of your codebase until you no longer need to use the compat library functionality.
The main drawback for this is that you won’t experience all of the bloat and load time reducing features of the new v9 SDK when using the compat library. The compatlibrary still relies on side-effect imports, so you will have to deal with those like you would with the Firebase Web v8 SDK.
Conclusion
If you have ever worked with Firebase on the web before, the future of Firebase should really excite you. The introduction of this new modular Firebase Web v9 SDK changes everything in terms of developing with Firebase on the web. From making your apps less bloated to improving the experiences of both the developer and the end-user, the new Firebase Web v9 modular SDK removes one of the biggest downsides to using Firebase, and will revolutionize the future of Firebase-powered web apps!
Subscribe to Instructive.dev
Don’t miss out on the latest content! Join over 3k+ devs in subscribing to Instructive.dev.
Join the mailing list